Since Photoshop is our go-to tool around here for blog picture editing (and we get asked for a post with tips, tricks, or pointers pretty regularly) here it goes. But first, you should know a few things…
1. We’re not Photoshop experts: I took a digital photography course in college (in 2003) that taught me some basics and a few tricks, but it was by no means exhaustive. Sherry has a similar background, having used it a bit in art classes in high school and college. But both of us consider most of our skills to be self-taught. Basically just playing around and seeing what button created what effect on our photos. Sherry was a big fan of the “plastic wrap” filter back in the day. Seriously, she made a CD cover with her and Eminem on it with this filter to “cool things up” back in high school. Thank goodness she has matured, or else all of our blog photos would look like this:

2. We’re not photography experts either: Besides some of the basic classes we both took back in school, most of our photography is self taught as well (Sherry took a photo class in college but claims only to remember how to develop film and nothing about actually taking photos). We’re still not that great at it – or at least not as good as we’d like to be – which is partially why we’re grateful to have Photoshop, which helps photos that might not really capture how something looks in real life, look more like they do in person. Since we’ve yet to find a camera with a “capture this shot just like my eye sees it” function, we mainly use Photoshop to fix that (so you guys get an accurate picture of what a certain project/room looks like instead of being limited by our not-always-stellar photography skillz). Maybe someday we’ll be able to post photos straight out of camera (SOOC as the cool kids say), but we’re not stressing about that since just about all of the pro photogs that we’ve encountered do some degree of picture editing.
3. Photoshop is not the only photo editing option: We use Photoshop because it’s what we’re both comfortable with and by general standards, it’s the most comprehensive and professional-grade photo editing tool out there. However, it’s not cheap (aka $700-not-cheap). It was a business expense for us (and it was something we used for years beforehand and knew we liked) but there are definitely cheaper alternatives for those who aren’t ready to fully commit. Adobe sells “lighter” versions of it, like Photoshop Elements ($100), and there are other options like iPhoto ($15) or Picasa (free) that can do some basic adjustments too. We’ve also heard recommendations for free software like GIMP and Picnik, which is now apparently part of Google+. We haven’t used those others (except for iPhoto, which we rely on to organize our pictures and do basic functions like straighten and crop – see below) so I won’t provide advice on those.

Now, on to the meat of this post. I thought I’d start off by showing you the basic editing adjustments that we use on just about every photo you see. Again, these aren’t major things like changing a wall color or removing Sherry’s sixth finger – they’re just the tweaks we make to what you see on screen look closer to what we actually see in real life. Let’s use Clara and her dollhouse as our subject. Here’s the SOOC shot:

It’s not actually all that bad since our living room gets a fair amount of natural light and we remembered to white balance the camera before snapping the picture. But there’s still room for improvement so we open it in Photoshop.

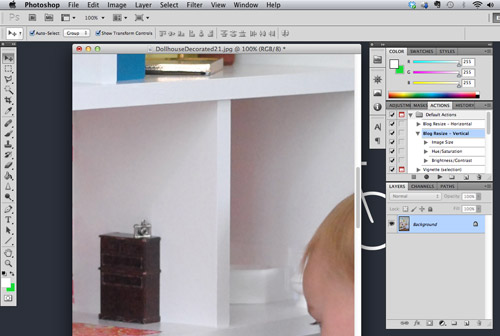
The first thing we have to do is resize the image, since what you see above is only 20% of the actual size. If we were to post pictures at 100% they’d look something like this and our blog would be slower than molasses.

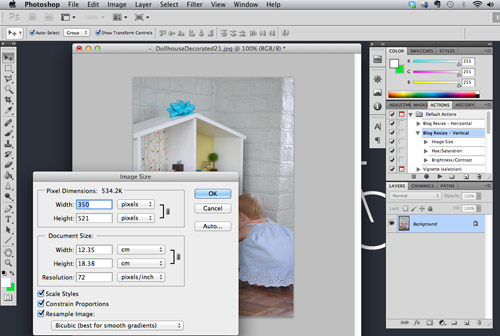
So we IMAGE > IMAGE RESIZE… (or Command+Option+I on a Mac) to resize it to 72 dpi (which is standard web resolution) and 350 pixels wide (which is the standard size we’ve chosen for vertical images on our site – horizontals are 500px). Be sure the “Constrain Proportions” box is checked so that Photoshop automatically adjusts both dimensions and you don’t end up with a weirdly stretched photo.

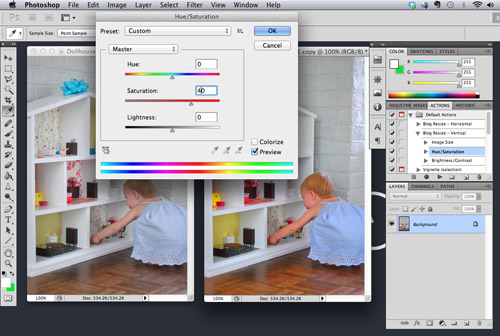
The next thing we do is up the color saturation a bit. This just makes the colors a bit more vibrant (they usually are flatter in photos and more vibrant in real life) and it can be found under IMAGE > ADJUSTMENTS > HUE / SATURATION… (or Command+Option+U). The adjustment shown below (+40) is more than we usually do (which is usually just +10) to help illustrate the difference. You can see the original picture at the left and the more saturated version on the right. But that’s way too saturated to look real, so we usually just do +10.

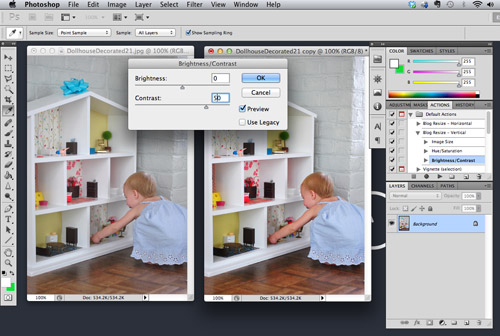
To keep the picture from looking too washed out, we also up the contrast which is found under IMAGE > ADJUSTMENTS > BRIGHTNESS / CONTRAST… (much to my annoyance, there’s no keyboard shortcut for this sucker). Again, we only do a +10 but I’ve shown a +50 below to make the effect more apparent. If you go too high the whites get washed out and corners get dark so again, just do what it takes to make the shot look more realistic, and don’t overdo it to make it look like crazyville.

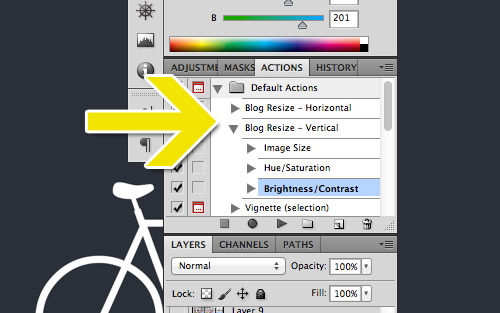
We found that these two steps help counteract some of the washing out that seems to happen when we reduce the file size for the web (more on that later) so we do them to every single photo we post. To make our lives easier we’ve created a custom Photoshop Action to do it all (plus the resize) with the click of a button. So for every photo we open, we either click “Blog Resize – Horizontal” or “Blog Resize – Vertical” (depending if it’s a horizontal or vertical pic) and these adjustments happen on autopilot.

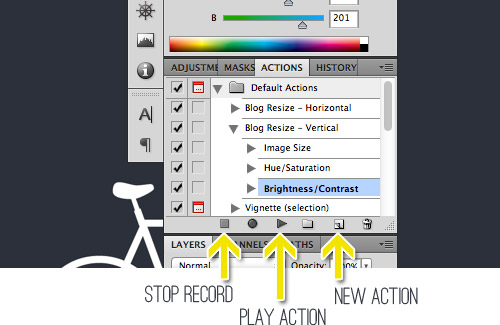
To make a custom action, find your ACTIONS window (make sure it’s checked under the WINDOW menu if you don’t see it). Click the New Action button, give it a name, and then hit the record button in the window that will pop up. Now proceed with the actions you’d like to record. It will record just about everything (even if you switch windows) so be sure to make sure you’re only performing the actions you want to perform. When you’re done, just hit the Stop button and your action will be saved (you can add new steps to your action by hitting the round Record button again). Then when it comes time to apply your action to a particular photo, just hit the “Play Action” button and watch it happen.

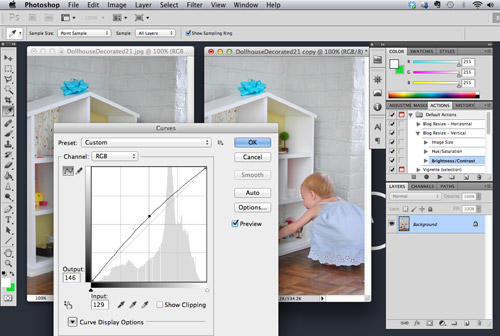
For about half of our photos, that’s all we need to do to make them web ready. Of course if we do an action and it looks less like real life we’ll just undo it and manually adjust, but most of the time it does the trick. We also might perform a couple of extra steps if the photo still doesn’t look as bright/balanced as it does in real life. The first thing we might do is adjust the exposure using the Curves function found under IMAGE > ADJUSTMENTS > CURVES… (or Command+Option+M). We just click and hold our cursor right in the middle of the diagonal line and drag it up a smidge (turning the line into a gently bowed curve). This adjusts the brightness of the photo while still keeping the darkest spots dark, which prevents it from washing out. That’s why we don’t use the Brightness function shown within the Contrast box mentioned above. Once again, you can overdo this if you pull too far, so we just go up a smidge and use “what it looks like in real life” as our guide.

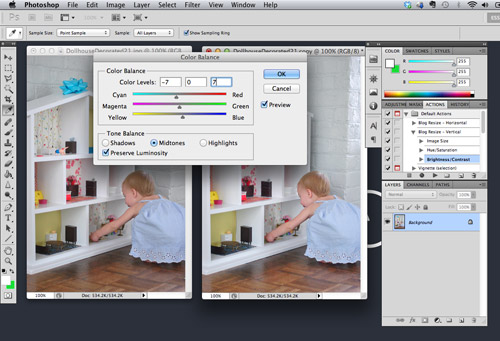
The other thing we like to do to some photos is balance the color slightly. As we mentioned in this post, I’m a bit of a stickler for a photo’s color “temperature.” I prefer a picture to look as natural as possible, so I don’t like when it looks too warm (yellow-y red) or too cool (blue-y green). White balancing within our camera takes care of a lot of this, but it’s not a perfect system. So instead, I use the Color Balance tool (IMAGE > ADJUSTMENTS > COLOR BALANCE… or Command+Option+B) to even things out. This particular photo was looking a bit warmer than I liked (although it might be hard to see see the pinkish undertone of the white dollhouse at this size) so I slid the dial a smidge closer to the cooler colors (cyan & blue). It’s definitely a very slight adjustment and it’s not perfect, so when we have a couple dozen photos per post I’m not always a stickler or getting things ready for a post could take all day.

So here’s a side-by-side comparison of what all of those adjustments achieved. In this case it’s pretty slight, but sometimes we upload a photo that’s way too underexposed / way too washed out / way too warm / way too cool and we have to make some more dramatic attempts at getting it closer to reality. For those who don’t see much of a difference, try looking at the top right corner of the dollhouse. See how it’s bright white and not gray or sort of pinkish? Also see how that bright yellow/green paper in that corner looks vibrant (like it does in real life) and less muddy? And see how Clara’s hair looks more blonde with some red undertones and some brown undertones instead of flat light brown? It’s just a bit more like real lift in the picture on the right.

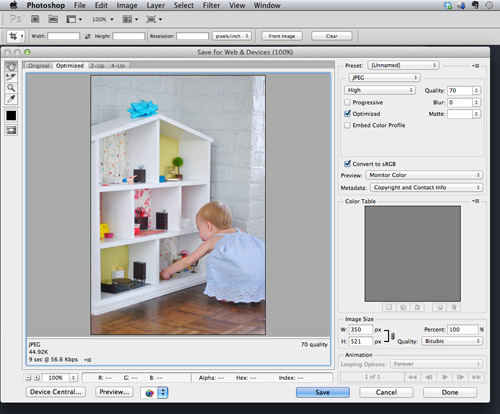
Oh, and the other thing that happens to all of our photos is saving it in a compressed format so that they’re small enough to load quickly. We use Photoshop’s built in function (FILE > SAVE FOR WEB & DEVICES… or Shift+Command+Option+S) to save them as a compressed JPEG. This step tends to reduce the color contrast on a picture, which is why we make some of the above changes in the first place.

The steps above are by no means a perfect system – but they’re the system that we’ve developed to easily and comfortably get photos that we’re generally happy with. If you prefer your photos to have a different “feel” to them (maybe a warmer vintage look? maybe a more vibrant, high-contrast look?) then you’ll have to find the settings and adjustments that work better for you. Just play around and see what you like.
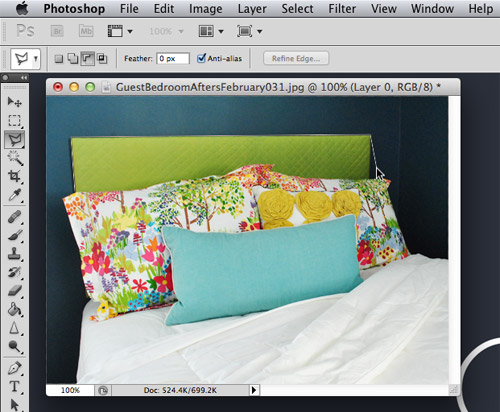
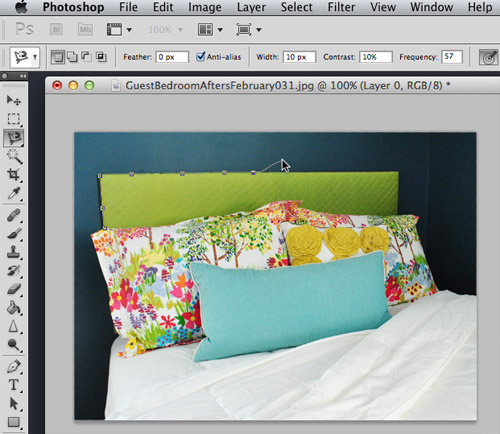
Now that you’ve seen the basic tweaks we make to just about every photo, let’s cover a couple of the more intricate things that we have to pull out of our bag of tricks on occasion too. The first is using Photoshop to help make design decisions. Let’s say, just for kicks, that we were contemplating a new headboard for our guest bedroom. We’d open a picture in Photoshop like the one below and start to futz around with it.

The first step is to highlight the area that you want to change. There are a few selection tools with Photoshop to do this, so I’ll start with the most basic lasso tool. This one is called the “Polygonal Lasso” because it draws straight lines between points you designate by clicking. It works well for the top part of this headboard because it’s simple straight lines. The goal is just to click to turn corners and sketch the line around the entire headboard perimeter so it meets up with itself (when it connects to itself on that last click it’ll flash and the area within it will be selected.

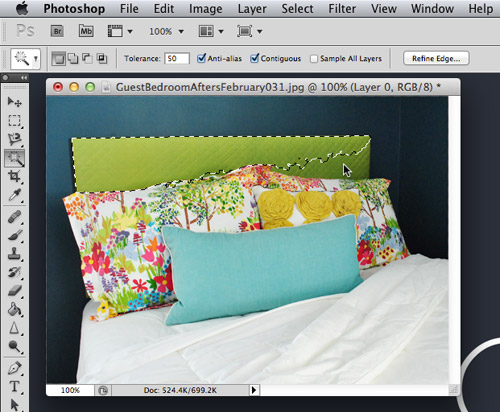
The Polygonal Lasso might get a bit tricky once you get down to the rocky edge of the pillows, which is why sometimes we rely on the Magnetic Lasso (which can be accessed in a drop down by clicking and holding over the same lasso icon on your toolbar). The “magnet” in this lasso is usually nice and smart about finding edges in your photo, so as you roughly trace the outline of your object it will snap to the edge. It’s not a perfect tool (especially in low-contrast areas) but I find it to usually be better and faster than free-handing it. So I’d just go around the whole perimeter, and meet up with my first point to select the entire headboard.

To demonstrate another tool, since our existing headboard is pretty much monochromatic, I can also use the “Magic Wand” tool to make my selection. It allows you to select an area of similar color (you adjust exactly how “similar” by moving the Tolerance number up or down). I kept it restricted to Contiguous color only, so it wouldn’t add greens from the pillows to my selected areas. One selection didn’t get it all in this case so I held down SHIFT and added the rest of my headboard with another click of the mouse in that area.

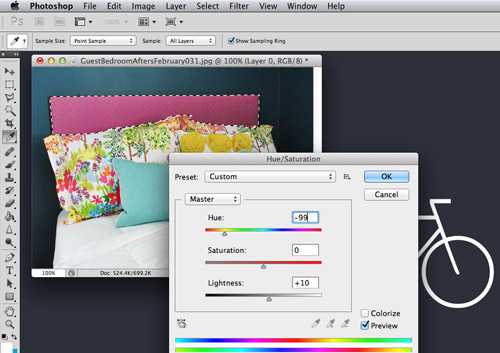
With the area selected, the fun can really begin! If we were debating a new color, we’d probably turn to the Hue/Saturation menu that was mentioned above (IMAGE > ADJUSTMENTS > HUE / SATURATION… or Command+Option+U). By dragging the cursor along the Hue bar you can shift the color to anywhere on the color spectrum. You can also use the Saturation bar to make the color brighter or duller and use the Lightness bar to make it darker or lighter.

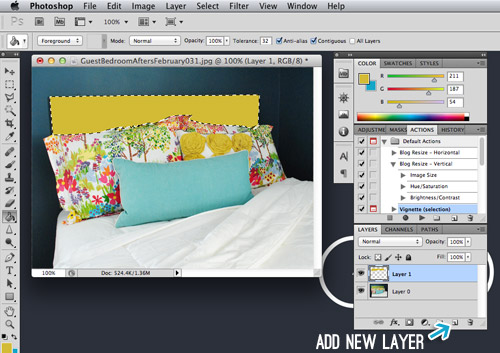
Another option is to create a new layer of color atop the existing headboard. This would make sense if our existing headboard was a crazy pattern or if we didn’t have any headboard at all. To do this I clicked the “Add New” button in the Layers tab (see bottom right below) and then used the Paint Bucket fill tool to add my new color. You want to do this in a new layer because if you tried to fill over the layer with your photo, you’d just end up filling any nearby pixels that matched the pixel you happened to click – instead of your full headboard area.

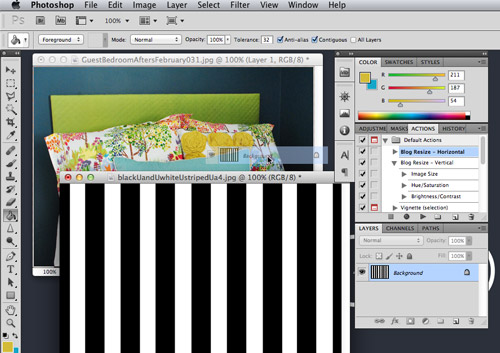
Now let’s say we wanted to add a pattern instead of just a solid color. I opened this photo of black and white stripes and dragged it into my headboard photo by clicking on the striped layer, holding my click and dragging it into the window with my headboard photo (you can see the ghosted icon of the stripe layer in the screen shot below, which shows until I release my click).

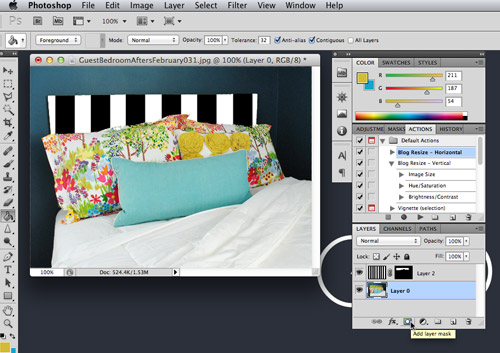
Doing the action above would just fill my entire photo with stripes. So to isolate it to the headboard area, we like using what’s called a Layer Mask. With my headboard area still selected, we just click the Add Layer Mask button (see the bottom right again) while having the striped layer active (sorry my screen capture shows the wrong layer highlighted). The Layer Mask basically hides all of the unselected areas and only shows the stripes in the area I had selected (aka the headboard). See the mostly black thumbnail added to the right of my stripes thumbnail in the bottom of the image below? That’s my Layer Mask – the black area is what’s hidden (or masked) and the white area is what’s visible to create the headboard shape.

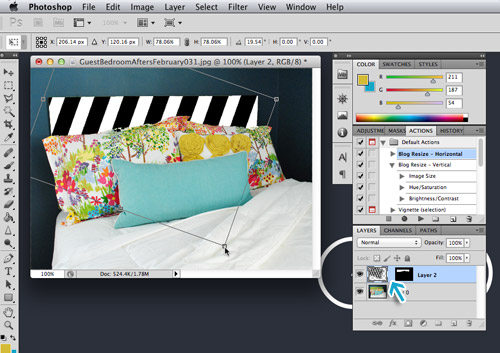
If you want to play with your pattern – shrink it, twist it, whatever – just “unlink” your image layer from the layer mask. You can do this by clicking the chain icon between the two layer thumbnails (where the blue arrow is pointing below). This allows you to transform your image while keeping only the headboard area visible.

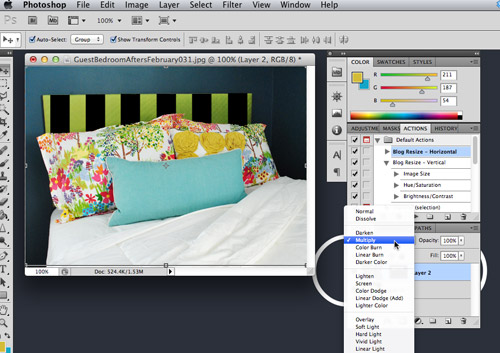
The last trick we use when mocking up design decisions is to sometimes mess with the layer’s “Blending Mode.” There are a bunch of options that will appear in a drop-down at the top of your Layers menu. We just try a few to see if anything gives us an effect that we like. We find the “Multiply” tool to be most helpful because it tends to help your top layer blend with the bottom layer more naturally (for example, when doing Clara’s monthly photos we set the text layer to Multiply so numbers and the word “months” seems to be printed on the texture of her shirt more realistically than it does when it’s just placed on top).

I’m not sure any of that exercise was really helpful in coming to a better headboard solution (we’re kinda cringing for the green and black guy above), but hopefully you get the idea of how you might be able to visualize different options within Photoshop.
This post has already been waaaaaay longer than I originally envisioned it, yet I feel like I’ve barely scratched the surface of what can be done within Photoshop. So perhaps if you guys have specific questions within the comments we’ll do a follow-up post with some additional information (probably can’t realistically explain much in the comments without visuals, etc). We probably won’t know the answer to everything though, so feel free to chime in to help each other (and us) out too. We’re always game to learn new things!

Allison says
This post was great! Just bought photoshop (with the student discount it’s $200– yay!), and I’m in the process of trying to teach myself how to use it on some recent vacation pictures. I would also like to second the comment about being interested in how you guys use it to make certain things from scratch (like Clara’s invitations). Your pictures and step by step instructions with arrows are so so helpful.
YoungHouseLove says
Wow- that’s an awesome student discount!
xo,
s
Kelly {the Centsible Life} says
Thanks for sharing this. I still haven’t taken the PS plunge, but have Elements, and I really pretty heavily on PicMonkey. It’s SO easy, and it’s free! ;)
Jenn Leigh says
Thanks so much for this post! It came at exactly the right time – I’m trying to figure out the whole picture thing for my blog. My version of editing has consisted of cropping and auto adjust.
Thanks!
Jennifer says
Hey guys! You can customize your shortcut keys (Edit > Keyboard Shortcuts) — even actions can have their own shortcuts!
YoungHouseLove says
Love that tip Jennifer!
xo
s
Dominique says
I didn’t read through all 315 comments, but have you tried Lightroom? Free for 30 days and not terribly expensive (although, I am a teacher so the educator deal is really sweet) the adjustments panel makes so much more sense in lightroom and then if you need to do more editing in Photoshop, you can open it there through Lightroom. I do wedding and portrait photography on the side, and it is the only thing I use. I also teach photography to high schoolers and only have Photoshop, trying to find a way to get Lightroom on our MAcs!
YoungHouseLove says
Oh yes, we hear it’s awesome! Will have to try it soon!
xo,
s
Katy D. says
I have taught photoshop classes before so if there is something you guys aren’t sure on, shoot me an email! :) I don’t know if anyone suggested this or not for an easier way to select things but down at the bottom of the tool bar on the left there’s a little button that is a rectangle with a circle in it. It’s called Quick Mask. click on that and then click on your paint tool. You can change the size of the brush, opacity, hardness, etc and then basically you color with the paint brush on the part that you want selected. This makes selecting things with not-so-defined edges easier. Paint all that you want (it should br a redish color) and then click the quick mask button again. It will have the little marquee going around it. Invert the selection (can’t remember how to do it on a Mac but you right click for PC. The less ‘hard’ the brush is the better edges you’ll get. Too hard and it can look boxy like if you use the actual selection tool.
Hope that helps!
YoungHouseLove says
Such a great tip. Thanks Katy!
xo,
s
John@RemodelingBIBLE says
The first I noticed is the flooring looked much, much better. :)
Lauren says
Off topic question: where can I buy that green bike seat? All the seats I’ve seen have baby at the back, which scares me – I always worry they’ll fall out and I’ll cycle on unawares :O !
Love the blog and adore Clara! I have a short-haired blonde 11 month old (Penelope) so I feel like I’m seeing the future when I see Clara! So cute!
YoungHouseLove says
That’s called the iBert and we got it at REI. We all love it!
xo,
s
Cassie Helwig says
What is that bike seat you have Clara in?? I have been looking for one that I feel comfortable putting my daughter in, and I think that would probably be it!!!
YoungHouseLove says
It’s called an iBert from REI. We love it (Clara included)!
xo,
s
Joanne says
I’m really sorry if someone’s already asked this (I read the post yesterday and there have been a lot of comments since then!) but I’d love to know what you do to your photos before using them to create your yearbooks. Do you make different adjustments since they’ll be printed rather than online?
YoungHouseLove says
We just generally crop those and straighten them if they’re crooked and only really do major color correcting or brightening if they’re really off looking. It would take too long to make those photobooks if we were crazy about retouching every photo, ya know?
xo,
s
Kym says
Love the Photoshop tips. Most people are intimidated by Photoshop so I always try to teach them a few small tricks as opposed to the entire program. I didn’t read through all the comments so someone else may have mentioned this, but one of my favorite adjustments is Selective Color. You can apply it as a layer adjustment (from the bottom of the layers panel) and it allows you to adjust specific colors — bump up the blue sky, tone down the yellow when you forget to white balance (what, me? Never.). I photograph a lot of my artwork and this adjustment is priceless. There’s also a new one in Photoshop 5.5 (yes, I know they just came out with 6 but it will be awhile before I can afford that one) called Vibrance. It’s kind of like Brightness and Saturation mixed into one little color genie. Very nice.
One last trick for bumping up everything is to copy your picture layer and set the top layer to Soft Light. Then, adjust the visibility of that layer to between 20-30% (play around). It’s a great way of intensifying everything just a little bit.
BTW, I love your — keep up the great work and thanks for all the DIY tips :)
Kym
YoungHouseLove says
Thanks for those fun tips Kym!
xo,
s
Sam G says
Hey guys, as a photoshop user I think you did a great job explaining how to make some basic but great changes to images. Funny I typically don’t use the magnetic lasso, and I’m not sure why. I need to try using that more, thanks for the reminder.
YoungHouseLove says
Thanks Sam!
-John
Felicity says
This post turned up at just the right time. I just “birthed” my blog and my photos need some work (that’s putting it mildly). Thanks as always for all the inspiration you put out into the world.
Karla@{TheClassyWoman} says
I really found this post valuable. I read it this morning and decided to share it with my readers on my Five Friday Favorites: http://theclassywoman.blogspot.com/2012/06/five-friday-favorites.html
Have a great weekend! :)
Karla
YoungHouseLove says
Aw thanks do much Karla!
xo,
s
kelsey says
Thank you guys SO much for this post!! I’ve been needing a basic breakdown like this because I get so overwhelmed by photoshop. I will definitely be using these adjustments :)
Guerrina says
Thank you! Thank you! Several years ago when our graphics person left the company, they added it to my job description. I had zero experience with Photoshop and was given no training so I’m self learned. However, I have many other responsibilities and not enough time to learn all I want. You just filled in some basic gaps! I was familiar with some of the tools you mentioned (as in I’d seen them), but not what they actually did. I love Photoshop and you just upped my game at work! Thank you, again! Now if I only had it at home…
YoungHouseLove says
Aw, we’re so glad to help!
xo,
s
Jackie says
Just a quick tip. You can use fit image (I think it’s file- automate- fit image, but I’m not in front of my computer right now). If you put in the widest dimensions that you want for your image then your resize action will work for horizontal and vertical images. This is especially great if you’re going to automate the resize.
YoungHouseLove says
That’s awesome- thanks Jackie!
xo,
s
Bethany Skorich says
Oh my goodness!!!! THANK YOU, THANK YOU, THANK YOU!!!!!!!! I can’t wait to sit down and go through these with my pictures. I’ve been taking weekly photos of my daughter (like you did with Clara when she was less than a year old) and I need to edit the pictures. Thanks SO much!!!!!!!!!!!!!!!
YoungHouseLove says
So glad Bethany! Good luck!
xo,
s
Cynthia says
Good tips! I love the levels tool. :) It’s amazing! And some great tools for editing and touching up are spot healing and clone stamping…. not sure if you have used those…
Also, this sometimes works for changing the color of things (especially if it’s originally a lighter color): make a selection of the item you want to change, create and new layer and make sure the selection is in that layer. Fill with color and set blending mode from “Normal” to “Color” (drop down menu in the layers palette, next to Opacity). There are other blending modes that help with other items. Definitely worth checking out.
Oh. And if you have a newer version of Photoshop, “Content Aware” is AMAZING. :)
YoungHouseLove says
Thanks for the tips!
xo,
s
Amber says
Thanks for the tips! You guys are awesome like always!
michelle says
Wow what a great post. Ive always wondered what tools blotters used to edit photos. I learner so much and ive had pse for years!
Nirmal says
Dear John,
Till these days I was being afraid of photoshop as things won’t work as I expected. Now this post gave me confidence how to accomplish in the right way. Keep posting
Thanks
Nirmal
Chennai. India
YoungHouseLove says
Thanks Nirmal! Happy that this came in handy.
-John
Simon says
I’ve been reading your blog for years, thanks to my wife who eagerly follows your every update, and have always been curious about your photoshopping techniques. Thank you so much for posting this tutorial! It’s ideal for beginners who want to enhance their photos, and I like how you keep it simple and easy to understand. Great job!
katie says
this post has been very helpful and easy to follow your directions. Buuuut….I’m trying to see what my bathroom cabinets would look like white (from dark brown), and I can get them to change every color in the world except white. Any suggestions???
Thanks!
YoungHouseLove says
Hmm, maybe try taking the saturation down (in hue/saturation) which will get rid of all the color. And then bring the lightness or brightness up, which will help it go from gray to white.
xo,
s
Christy says
This is a great post. Very helpful. I have two questions if you happen to still be answering comments…
You mentioned that you white balance before taking the shot. How do you do that? With a gray card?
Also, do you usually shoot in RAW?
YoungHouseLove says
We usually white balance just be taking a photograph of something white (sometimes a door or piece of trim) in the space we’re photographing. We tried keeping a gray card with at one point but it was just faster the other way. And nope, we don’t shoot in RAW. Hope that helps!
-John
Allie says
How do you manage that many pictures? Do you save a copy to keep and save a copy for the web? I have 5 external hard drives and find it so hard to keep everything organized and backed up. Any tips would be appreciated!
YoungHouseLove says
Yup, we keep copies on our hard drive and also have them uploaded to a cloud server for the site, so they’re backed up there.
xo
s
Emylee says
Hey there! I know it looks like I’m about a year late, but I was just rereading this post for some tips. Since it has almost been a year I was wondering if you all could do another similar post to this? Maybe share how you organize all those photos on iPhoto? What settings you use on your camera? What kind of tripod you use (if you do)? If you use any extra lighting techniques (white boards, diffusers, etc)?
I feel like it would be appreciated by many!
Thanks for all the knowledge you share!
YoungHouseLove says
Aw thanks Emylee! We actually don’t get fancy at all (we don’t use white boards or diffusers, we just shoot in A mode on our camera, and we don’t use a tripod, John just hold the camera and we shoot away). As for how we organize the photos in iPhoto, we just have one folder called Clara’s Monthly Pics where we drag and drop them (they automatically are stored chronologically so it’s a really simple system).
xo
s
Katie Browning says
Hello,
Can you tell me how you do your mood boards? They are great!
Thanks,
Katie
YoungHouseLove says
Thanks Katie! We use photoshop, but it’s a paid program, so we have heard good things about polyvore (for free boards). Hope it helps!
xo
s